레이아웃 작성하기 (1단 레이아웃)
2007. 12. 22. 16:49ㆍWeb/Css
반응형
CSS를 사용한 1단 레이아웃 작성하기
CSS를 사용하여 레이아웃을 만들면 테이블을 사용하여 만든 레이아웃 보다 차후에 수정하기가 쉽다.
먼저 전체의 레이아웃을 boxer 로 설정하고, 그 레이아웃 안에 header, content, footer 로 나눈다.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>레이아웃 1단 작성하기</title>
<style>
#boxer {
width:800px; /* 전제 레이아웃의 크기를 설정 */
background:#999;
margin:0 auto;
font-size:small;
font-weight:bold;
font-family:verdana;
}
#header {
border-bottom:1px solid #fff; /* 헤더와 내용사이의 선을 긋는다 */
padding:10px 10px; /* 패딩의 지정시 상하 10픽셀, 좌우 10픽셀 */
height:100px;
}
#content {
margin:0px;
padding:10px 10px;
height:200px;
border-bottom:1px solid #fff; /* 내용과 푸터사이의 선을 긋는다 */
}
#footer {
margin:0px;
padding:10px 10px;
}
#footer #copy {
text-align:center;
font-size:x-small;
}
#footer span {
color:#f60;
}
#footer sup {
color:#f00;
}
</style>
<body>
<div id="boxer">
<div id="header">
Header : 헤더부분입니다.
</div>
<div id="content">
Content : 내용부분입니다.
</div>
<div id="footer">
Footer : 푸터부분입니다.
<div id="copy">COPYRIGHT BY <span>qOOp</span><sup>TM</sup> SOME RIGHTS RESERVED</div>
</div>
</div>
</body>
</html>
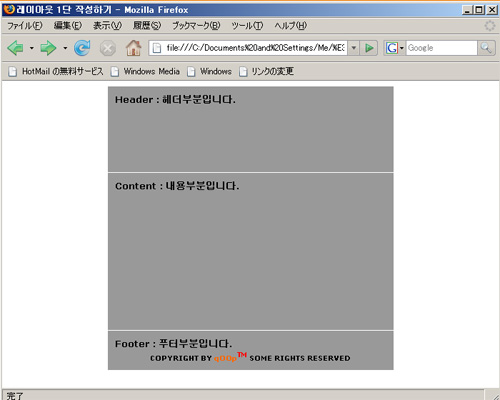
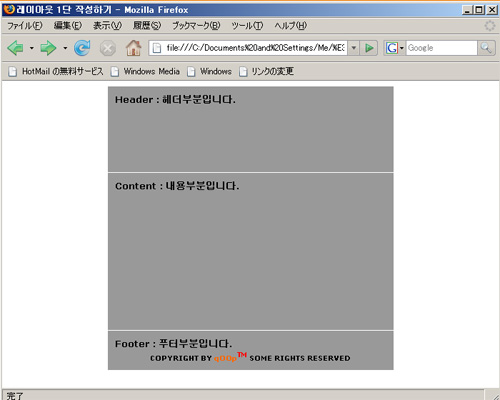
위의 코드를 작성한후 브라우저로 확인하면 ..

HTML 소스를 보면 전제를 ID가 boxer 인 div 태그로 감싸고 그 안에 3개의 div 로 header 와 content, footer 로 나누었다.
header 의 div 태그 내에 로고와 메뉴 등을 편집하고, content 에는 내용을, footer에는 카피라이터 등을 입력하면 된다.
#header 스타일 내용중 padding:10px 10px 는 상하, 좌우로 나누어서 표현할수도 있다. 원래는 padding:10px 10px 10px 10px ( 상, 우, 하, 좌 ) 형식이나 padding:10px 10px 로 하면 상하, 좌우 설정이 가능하다.
CSS설정 중 본문에서 ID로 지정한 부분을 CSS에서는 #을 붙여 표시한다. <div id="box">의 경우 CSS에는 #boxer 로 설정하면 된다. 또 <div id="header"><div id="copy">xxxx</div></div> 와 같이 하위에 포함이 되어 있는 경우 CSS에는 #header #copy { } 형식으로 적으면 된다.
현재 작성한 코드는 익스플로러의 경우에는 좌측정렬, 파이어폭스의 경우에는 중앙정렬이 된다. ( 익스플로러가 비표준인 관계로...)
CSS를 사용하여 레이아웃을 만들면 테이블을 사용하여 만든 레이아웃 보다 차후에 수정하기가 쉽다.
먼저 전체의 레이아웃을 boxer 로 설정하고, 그 레이아웃 안에 header, content, footer 로 나눈다.
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>레이아웃 1단 작성하기</title>
<style>
#boxer {
width:800px; /* 전제 레이아웃의 크기를 설정 */
background:#999;
margin:0 auto;
font-size:small;
font-weight:bold;
font-family:verdana;
}
#header {
border-bottom:1px solid #fff; /* 헤더와 내용사이의 선을 긋는다 */
padding:10px 10px; /* 패딩의 지정시 상하 10픽셀, 좌우 10픽셀 */
height:100px;
}
#content {
margin:0px;
padding:10px 10px;
height:200px;
border-bottom:1px solid #fff; /* 내용과 푸터사이의 선을 긋는다 */
}
#footer {
margin:0px;
padding:10px 10px;
}
#footer #copy {
text-align:center;
font-size:x-small;
}
#footer span {
color:#f60;
}
#footer sup {
color:#f00;
}
</style>
<body>
<div id="boxer">
<div id="header">
Header : 헤더부분입니다.
</div>
<div id="content">
Content : 내용부분입니다.
</div>
<div id="footer">
Footer : 푸터부분입니다.
<div id="copy">COPYRIGHT BY <span>qOOp</span><sup>TM</sup> SOME RIGHTS RESERVED</div>
</div>
</div>
</body>
</html>
위의 코드를 작성한후 브라우저로 확인하면 ..

HTML 소스를 보면 전제를 ID가 boxer 인 div 태그로 감싸고 그 안에 3개의 div 로 header 와 content, footer 로 나누었다.
header 의 div 태그 내에 로고와 메뉴 등을 편집하고, content 에는 내용을, footer에는 카피라이터 등을 입력하면 된다.
#header 스타일 내용중 padding:10px 10px 는 상하, 좌우로 나누어서 표현할수도 있다. 원래는 padding:10px 10px 10px 10px ( 상, 우, 하, 좌 ) 형식이나 padding:10px 10px 로 하면 상하, 좌우 설정이 가능하다.
CSS설정 중 본문에서 ID로 지정한 부분을 CSS에서는 #을 붙여 표시한다. <div id="box">의 경우 CSS에는 #boxer 로 설정하면 된다. 또 <div id="header"><div id="copy">xxxx</div></div> 와 같이 하위에 포함이 되어 있는 경우 CSS에는 #header #copy { } 형식으로 적으면 된다.
현재 작성한 코드는 익스플로러의 경우에는 좌측정렬, 파이어폭스의 경우에는 중앙정렬이 된다. ( 익스플로러가 비표준인 관계로...)
반응형
'Web > Css' 카테고리의 다른 글
| CSS 폰트의 속성을 한번에 정의하기 (0) | 2010.02.20 |
|---|---|
| SELECT 박스에서 테두리 변경하기 (0) | 2008.09.11 |
| 앵커(anchor) 스타일 적용하기 (0) | 2007.12.01 |
| 박스 모델 (0) | 2007.11.14 |
| 스타일시트를 문서에 적용하는 법 (0) | 2007.11.14 |