반응형
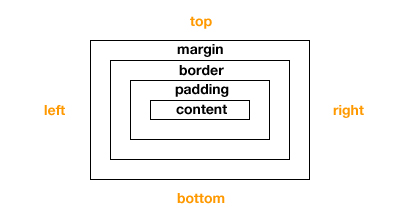
박스 모델
페이지 내에서의 모든 태그들은 사각형의 박스 모델로 표현이 된다.

content 부분이 내용이 들어가는 부분이다. content 부분은 보이지 않는 ( 패딩, 보더, 마진 미설정시 ) padding, border, margin 으로 둘러싸여져있다.
<html>
<head>
<style>
/* *는 전체선택자 */
* {
padding:0;
margin:0;
}
p {
border-width:1px;
border-color:red;
border-style:solid;
}
/* p {
border:1px solid red; /* 위의 코드를 줄여쓰면 */
} */
</style>
</head>
<body>
<p> 안녕하세요 ! </p>
<p> 반갑습니다. 오늘은 좋은 날씨입니다. </p>
</body>
</html>
먼저 이해를 돕기 위해 border를 1px , 빨간색 실선으로 설정.
코드를 실행하면 안녕하세요와 반갑습니다.... 가 빨간색 실선으로 붙어서 표시되는 것을 볼수 있다.
그러면, 여기에 margin을 추가해 보자.
위의 코드에서
p {
border-width:1px;
border-color:red;
border-style:solid;
margin:5px;
}
margin을 추가해서 실행해보면, 안녕하세요와 반갑습니다. .... 가 조금 떨어진 것을 볼수 있다.
다시, padding를 추가해 보자
p {
border-width:1px;
border-color:red;
border-style:solid;
margin:5px;
padding:10px;
}
padding를 추가해서 실행해 보면, 안녕하세요와 빨간색의 테두리 사이의 간격이 넓어진것을 볼수 있다.
border(테두리)를 기준으로 안쪽은 padding, 바깥쪽은 margin 임을 알수 있다.
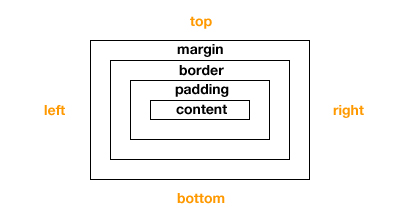
페이지 내에서의 모든 태그들은 사각형의 박스 모델로 표현이 된다.

content 부분이 내용이 들어가는 부분이다. content 부분은 보이지 않는 ( 패딩, 보더, 마진 미설정시 ) padding, border, margin 으로 둘러싸여져있다.
<html>
<head>
<style>
/* *는 전체선택자 */
* {
padding:0;
margin:0;
}
p {
border-width:1px;
border-color:red;
border-style:solid;
}
/* p {
border:1px solid red; /* 위의 코드를 줄여쓰면 */
} */
</style>
</head>
<body>
<p> 안녕하세요 ! </p>
<p> 반갑습니다. 오늘은 좋은 날씨입니다. </p>
</body>
</html>
먼저 이해를 돕기 위해 border를 1px , 빨간색 실선으로 설정.
코드를 실행하면 안녕하세요와 반갑습니다.... 가 빨간색 실선으로 붙어서 표시되는 것을 볼수 있다.
그러면, 여기에 margin을 추가해 보자.
위의 코드에서
p {
border-width:1px;
border-color:red;
border-style:solid;
margin:5px;
}
margin을 추가해서 실행해보면, 안녕하세요와 반갑습니다. .... 가 조금 떨어진 것을 볼수 있다.
다시, padding를 추가해 보자
p {
border-width:1px;
border-color:red;
border-style:solid;
margin:5px;
padding:10px;
}
padding를 추가해서 실행해 보면, 안녕하세요와 빨간색의 테두리 사이의 간격이 넓어진것을 볼수 있다.
border(테두리)를 기준으로 안쪽은 padding, 바깥쪽은 margin 임을 알수 있다.
'Web > Css' 카테고리의 다른 글
| SELECT 박스에서 테두리 변경하기 (0) | 2008.09.11 |
|---|---|
| 레이아웃 작성하기 (1단 레이아웃) (0) | 2007.12.22 |
| 앵커(anchor) 스타일 적용하기 (0) | 2007.12.01 |
| 스타일시트를 문서에 적용하는 법 (0) | 2007.11.14 |
| 레이아웃 가운데 정렬하기 (0) | 2007.11.14 |