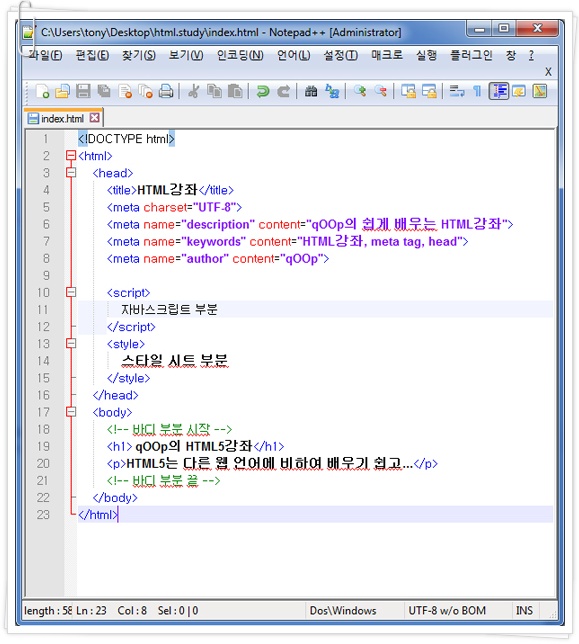
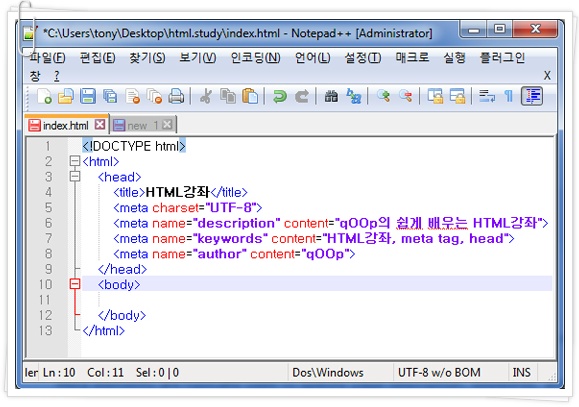
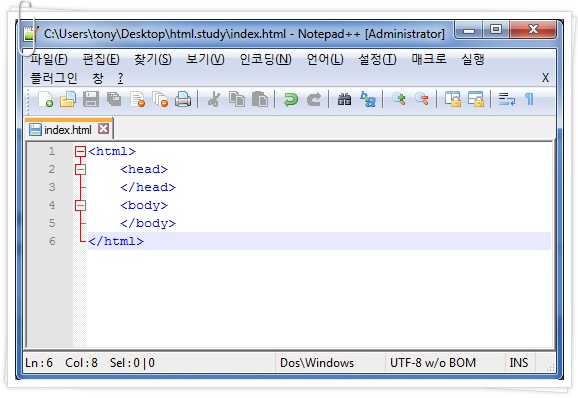
HTML5 레이아웃(layout) 설정하기 HTML5 본문 작성시에 가장 먼저 설정을 하여야 하는 것이 레이아웃(Layout)이 아닐까 합니다. 즉, 자신이 만들고자 하는 HTML문서의 외형을 어떻게 설정할 것인가 하는 것입니다. 집을 짓는 다고 가정을 하면, 정해진 공간에 방은 몇개, 주방, 욕실 등의 배치를 어떻게 할것이나 하는 것과 비슷하닥 생각을 하시면 됩니다. HTML문서도 동일하게 현재 개발하고자 하는 웹사이트의 주제에 맞는 전체적인 외형을 디자인을 하는 것입니다. 작가가 글을 쓸때도 서론, 본론, 결론 형식으로 글을 쓰는것과 같이 HTML문서에서도 header, body, footer 형식으로 나누는 것이 일반적입니다. header(헤더) 부분에는 웹사이트의 제목, 로고와 메인 메뉴(카테고리..