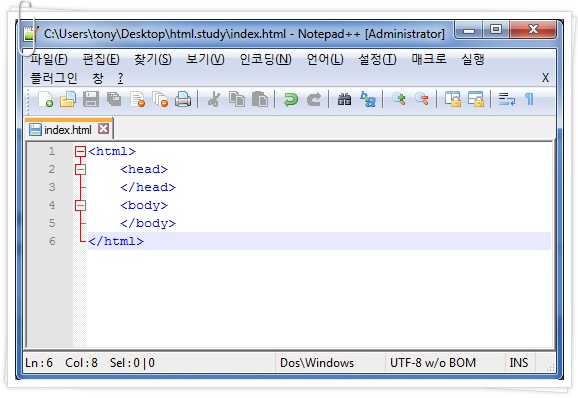
HTML 헤드 부분의 마지막 자바스크립트와 CSS HTML문서의 헤드(head) 부분에 코딩하는 자바스크립트, CSS가 있습니다. 자바스크립트는 HTML로만은 표현할 수 없는 다양한 액션을 제공합니다. 예를 들어 경고창을 띄운다던지, 레이어를 보기게, 안보이게 한다던지... 그리고 CSS는 쉽게 말씀을 드리면, 보기 좋지 않은 HTML문서를 이쁘게 디자인 할때 사용한다고 생각을 하시면 됩니다. 자바스크립트와 CSS가 반드시 안에 코딩이 되어야 하는 것은 아니지만, 일반적으로는 head 안에 기술이 됩니다. 그리고, 자바스크립트와 CSS는 사용의 강제성은 없으며, 사용을 해도 되며 사용을 하지 않아도 되지만, 어떤 웹페이지라도 자바스크립트와 CSS를 사용하지 않는 웹페이지는 거의 없습니다. 본문 내용 자바..