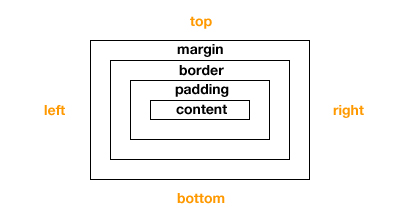
박스 모델 페이지 내에서의 모든 태그들은 사각형의 박스 모델로 표현이 된다. content 부분이 내용이 들어가는 부분이다. content 부분은 보이지 않는 ( 패딩, 보더, 마진 미설정시 ) padding, border, margin 으로 둘러싸여져있다. 안녕하세요 ! 반갑습니다. 오늘은 좋은 날씨입니다. 먼저 이해를 돕기 위해 border를 1px , 빨간색 실선으로 설정. 코드를 실행하면 안녕하세요와 반갑습니다.... 가 빨간색 실선으로 붙어서 표시되는 것을 볼수 있다. 그러면, 여기에 margin을 추가해 보자. 위의 코드에서 p { border-width:1px; border-color:red; border-style:solid; margin:5px; } margin을 추가해서 실행해보면, 안..